You can customize the content and appearance of cards in the Planningboard using scripting.
This allows you to:
- Change colors
- Add or remove fields
- Adjust the layout or height
- Visually highlight specific types of items
Below are a few examples showing how to make these adjustments.
TABLE OF CONTENTS
- Adjust visible fields, layout, and colors
- Fit the title inside the card
- Color items by parent (inherit color from parent item)
- Available API objects and fields
Adjust visible fields, layout, and colors
You can define what appears on a card using the Item Script in the Advanced Properties section of the Planningboard widget.

This example shows two lines of item details and applies a specific background color based on the package type. Adjust the script below:
var crType = wi.getValue("crType");
if (crType != null && crType.getId() === "parentCR") {
cli.fieldsLine =
workitem.fields().get("swagEstimate").render().htmlFor().forFrame() +
", " +
workitem.fields().priority().render().withText(true).withIcon(false).htmlFor().forFrame() +
", " +
workitem.fields().status().render().withText(false).htmlFor().forFrame() +
"<br>" +
workitem.fields().assignee().render().htmlFor().forFrame() +
" [" +
workitem.fields().get("vendorTeam").render().htmlFor().forFrame() +
"]";
cli.cardColor = "#e3edff";
} else {
cli.fieldsLine =
workitem.fields().get("initialStoryPoints").render().htmlFor().forFrame() +
" sp, " +
workitem.fields().priority().render().withText(true).withIcon(false).htmlFor().forFrame() +
", " +
workitem.fields().status().render().withText(false).htmlFor().forFrame() +
"<br>" +
workitem.fields().assignee().render().htmlFor().forFrame() +
" [" +
workitem.fields().get("solutionTeam").render().htmlFor().forFrame() +
"]";
}Explanation of main properties:
- cli.fieldsLine - decides what is visible under the Work Item
- cli.cardColor - sets the color of the card
In this example, we also increased the size of the card:

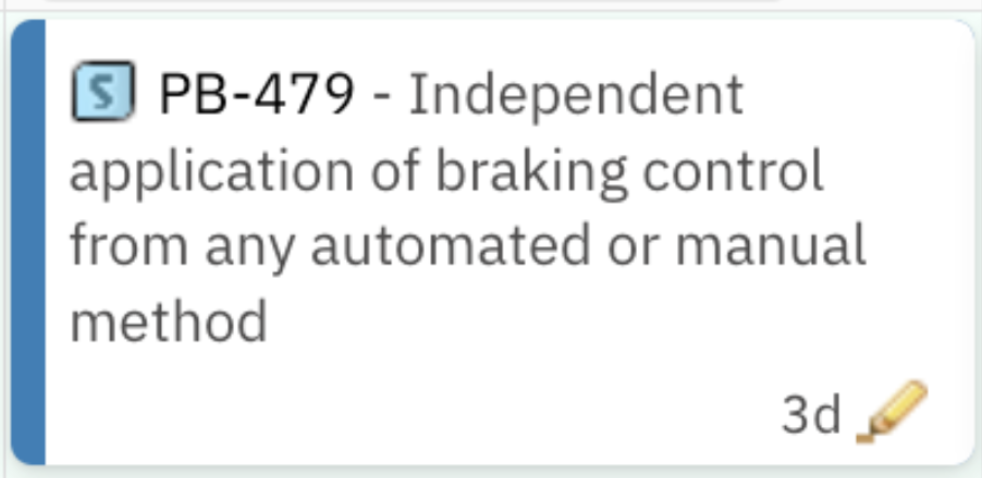
Fit the title inside the card
If your item titles are longer, you can dynamically adjust their height.

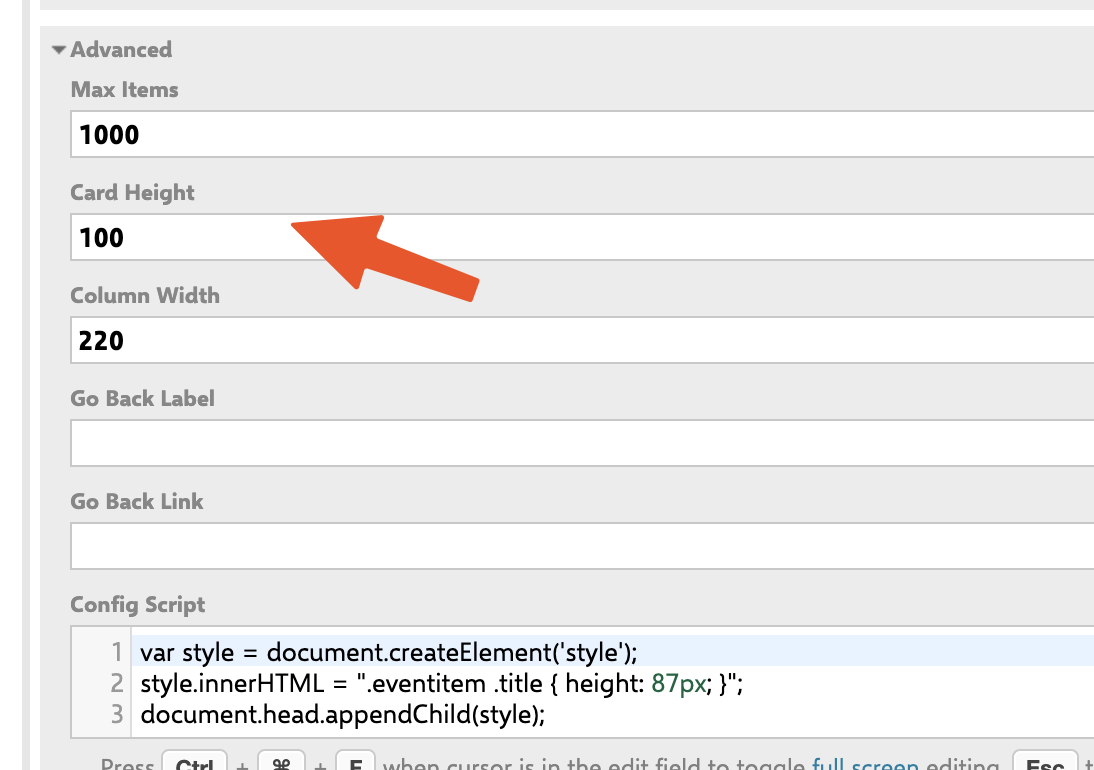
Add this snippet to the Config Script in the same Advanced Properties section:
var style = document.createElement('style');
style.innerHTML = ".eventitem .title { height: 87px; }";
document.head.appendChild(style);Make sure that the title height you define here is slightly smaller than the Card Height to ensure the content fits neatly.

You can inspect any card in your browser (right-click → Inspect) and use the Elements tab to preview height values in real time. Here, you can see that the previously set height is overwritten with the new one from the script. This makes it easy to find the perfect visual balance for your Planningboard.

Color items by parent (inherit color from parent item)
You can automatically color all cards belonging to the same parent. This customization is useful for visual grouping, making it easier to identify which items belong together.

Each parent item (such as System Requirement in our example) defines its own color in a custom field. All child items linked to it will inherit that color automatically.
Create a custom field on your parent item type - for example, name it pbColor (type: String).

Enter a color name (e.g., blue, red, green, yellow) in this field for each parent item.

Add the following script to your Item Script configuration:
// Allow editing of card attributes
cli.readonly = false;
// Get all direct links for this work item
var i = wi.getLinkedWorkItemsStructsDirect().iterator();
var systemrequirement = null;
// Identify linked parent System Requirement
while (i.hasNext()) {
var link = i.next();
if (link.getLinkRole() && link.getLinkRole().getId() === "implements") {
systemrequirement = link.getLinkedItem();
}
}
// Apply the parent's color if defined
if (systemrequirement != null) {
var pbColor = systemrequirement.getValue("pbColor");
if (pbColor && pbColor.trim() !== "") {
pbColor = pbColor.toLowerCase().trim();
if (pbColor === "blue") cli.cardColor = "#00c3ff";
else if (pbColor === "red") cli.cardColor = "#ff4d4d";
else if (pbColor === "green") cli.cardColor = "#00f57f";
else if (pbColor === "yellow") cli.cardColor = "#ffd700";
}
}Notes:
- If your project uses a different relationship type, replace "implements" with your link role
- You can expand the color list or use custom HEX codes.
- Works best when each child item has only one parent in the hierarchy.
- Ensure that the custom field pbColor is created and populated for each parent item.
Available API objects and fields
You can use the following objects and properties inside your Planningboard scripts. These are the standard scripting APIs available for customizing card appearance and behavior.
Main objects
wi | Represents the current Work Item. Uses the classic Polarion API (IWorkItem). |
workitem | Represents the same item but through the rendering API, used for accessing field rendering helpers (workitem.fields(), etc.). |
cli | Represents the client-side configuration of the card — this object controls what is displayed, how it looks, and whether it’s editable. |
cli. properties (client-side data)
text | String | General text content; can be used for additional display info. |
color | String | Frame (border) color value |
cardColor | String | Sets the background color of the card (HEX or named color). |
readonly | Boolean | When set to true, prevents card configuration changes; set to false to allow modification in the script. |
resolved | Boolean | Indicates whether the item is resolved (true/false). Can be used for visual cues. |
effort | Float | Represents numeric effort value if available; can be rendered or used in calculations. |
label | String | Optional short text label displayed on the card. |
fieldsLine | String | Defines the text (HTML) displayed under the card title - can include multiple rendered fields. |
| tooltip | String | Defines text shown when hovering over the card (supports HTML). |
See also:
For any assistance, please don’t hesitate to reach out by submitting a ticket here.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article